



May 2020 - August 2020
wild shape
Platform: PC
Engine: Unity
Team Size: 7 (Remote)
Duration: 12 weeks
Build: Itch.io
During the capstone semester of my Game Level Design program at Sheridan College, I worked remotely on a team of seven to create the game Wild Shape. The team was comprised of two programmers, two artists, and three designers.
During the first few weeks of the project, I primarily focused on establishing a modular building plan and served as a director between designers and artists. In the remaining weeks, I worked on the level designs of the first and final portion of the game, as well as the general pacing of the full game. These levels include the initial Tutorial Base of the game, and Entry, Parts 2, 3, and 4 of the Final Base. In addition to this, I continued to serve as an art director to guide the artists and provide scheduling/tasks to both our artists. I also designed/created some of the 2D UI assets to alleviate some of the work from the artists.
GAME OVERVIEW
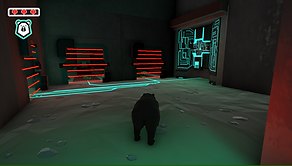
Wild Shape is a single player 3rd person perspective stealth game in which you play as a Shapeshifter thrown into a battle between nature and machines. Seamlessly transform between two forms, the agile Raccoon and the brute Bear, engaging in strategic stealth, puzzle solving and wondrous exploration in the world of Wild Shape.
3 PART PACING

TUTORIAL BASE
GAMEPLAY BEATS

LEVEL WALKTHROUGH



Begin game as large Bear within a holding cage. Compress player spatially to mirror trapped feeling.
No way out as the large Bear. Teach player second form of small raccoon. Suggest small crevice to crawl through.
Test player on Shapeshifting between Bear and Raccoon forms. Highlight pushing crate as way to proceed.



Player tested to move heavy crate while in Bear form. Crate metrics suggest too big for Raccoon.
Teach Checkpoint. Present closed Door with Button connection. Bring player's eyes subtlety to location left of door.
Explore opportunity to right of door. Player sees glowing collectible but no apparent way to get to it.



Teach player heavy Bear can press Button to open door. If in Raccoon form, pressing button will not open door.
Teach player knowledge of Crates and Buttons. Constant applied weight to button keeps door open.
Highlight Deer NPC. Tell player to interact with Deer. Metaphorically suggest Deer as a sacrifice on an alter.



Player has conversation with NPC and is given story background as well as the unlocking of two special abilities.
Subtlety present previously spotted collectible path. Requires new Raccoon ability to get to. Optional path.
Teach Raccoon special ability in order to exit through the cave. Player unable to leave unless ability learned.
GREYBOX ITERATIONS

BEFORE
PROBLEM: Players did not always understand pressure plates were affected by their weight in Bear form because the crate was so close to the button.
AFTER
SOLUTION: Separate the teaching of pushing a crate and pressing a button, so Bear weight is clear to the player.


BEFORE
PROBLEM: Player pushed crate onto button to open door, but does not face the door to see how their action is affecting the door.
AFTER
SOLUTION: Align Crate, Button, and Door so player pushes the crate onto the button while looking at the door.


BEFORE
PROBLEM: Since the exit came before the NPC, the player would sometimes try to exit before talking to the NPC which would prevent them from leaving. They would get confused since the NPC's location was subtle and often missed.
AFTER
SOLUTION: Highight the NPCs location to make missing the NPC near impossible. Place exit behind the NPC, so path to exit is more subtle and does not lead the player immediately to the exit. Highlight grand view to forest moment.

FOREST
GAMEPLAY BEATS

LEVEL MAJOR BEATS



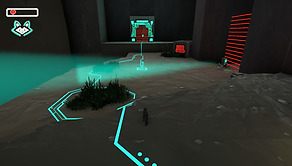
After exiting the compressed cave at the end of the Tutorial Base, the player loads into an expansive forest.
Teach/Test Player on use of Raccoon special ability. Can teleport across gaps and onto raised surfaces.
Teach the player how to hide in bushes while in Raccoon form to avoid enemy detection.



Teach player the Bear special ability in regards to enemies. Temporarily stuns enemies, briefly immobilizing them.
Collectible exploration moment. Player overlooking area being harvested by the machines.
Teach/Test the player's knowledge of the Bear special ability. Temporarily stun buttons, to keep them pressed.
FINAL BASE
ENTRY/PART 1
GAMEPLAY BEATS
Originally Part 1 was the final section of the Final Base, but through play testing a couple iterations, we determined the section taught the function of the Core very well. In addition, the section was fairly easy, so it's main focus as teaching the player the core and how it relates to enemies and laser beams made it a better fit for a beginning section to the base.

ENTRY/PART 1 LEVEL WALKTHROUGH



Load into space with walls lined with cages containing Shapeshifters. Compression of space parallels containment.
Observe Core or "Lightening Tree" described by Deer NPC in Tutorial Base. Player hides to pass two melee guards.
Player deactivates the "Lightening Tree" and sees lasers blocking door fall, as well as nearby melee enemies deactivate.
PART 2
GAMEPLAY BEATS

PART 2 LEVEL WALKTHROUGH



Upon entering Part 2, the player aligns with the button guarded by a ranged enemy, the door, and the lasers covering the door.
The player can see their is no way to get on the button without alerting the enemy. Hiding position sets view to solution: Core.
Following the bushes, the player wraps around the space to get closer to the core. Observes melee guard and collectible.



Player must stealth past the melee guard in order to approach the core without gaining aggro.
When player smashes core, reiterate the teaching from Part 1. All lasers fall and both enemies deactivate.
Finally, player must use their Bear ability to freeze the button, and then shapeshift and teleport through the door before it closes.
GREYBOX ITERATIONS

BEFORE
PROBLEM: Player circulation felt tedious and not intuitive. The overall blocking of the space felt a little too tight.
SOLUTION: Scenario presented to the player in a more concise order. Circulation flows much better as lasers behind ranged enemy fall after core deactivates.
AFTER

PART 3
GAMEPLAY BEATS

PART 3 LEVEL WALKTHROUGH



The final core looms over the player in the distance. The electric lines on the ground sprawl from the core like an infection.
To the left of the core, the player safely observes a single crate near a button guarded by 2 melee and 1 ranged enemy.
Moving closer by hiding, the player can either push the crate onto the button or freeze it. Then proceed through the door.
GREYBOX ITERATIONS

BEFORE
PROBLEM: Ranged Enemy was too difficult to avoid while pushing the crate onto the button. Crate placement felt tedious to push to the button. Not enough bushes to hide it to avoid damage.
SOLUTION: Added more bushes to hide in that allow for bear to raccoon and vice versa gameplay. Moved crate closer to button. Created difficult yet rewarding gameplay challenge.
AFTER

PART 4
GAMEPLAY BEATS

PART 4 LEVEL WALKTHROUGH



The player sees a ranged enemy and a small collectible seen behind it with a small cave entrance to the left.
If the player notices this hidden collectible, the player enters a small alcove, where nature still exists within Machine territory.
After passing the ranged enemy noticed previously, the player makes their way to the final core, completing the game.
PROCESS
MODULAR KIT OF PARTS
After establishing a general L x W piece size with my design team, I moved on to create building pieces that fit within the established module (img 1). I developed wall, ground, and special interact pieces that we could begin building levels with. Raccoon interaction pieces were blue and Bear pieces were red.
MODULAR LEVEL BUILDING
Establishing building pieces within the first few weeks of production was essential after we settled on game direction mechanically. With these pieces made and tested in a context scene (img 2), my design team and I could begin quickly devloping levels and iterating them easily. When meeting with our professors, we could dissect levels on screen and modify arrangments as we discussed.
CHALLENGES
Because we were developing and dropping mechanics and editing cameras during the first six weeks of production, establishing metrics and a modular plan was difficult. These prefabs had to be handed off to the artists to begin modeling, so pieces had to be quickly established and not altered.

img 1

img 2
PRELIMINARY PROCESS
EARLY CONCEPT DIAGRAMS
Before we had artists on our team, I served as an artist/designer so we could begin to develop ideas for our game and visually convey them to each other and our teachers. Here are some early concept maps to establish general blocking of gameplay. Additionally, I drew some early concept art pieces that we later handed off to the team's artists to iterate on.
At the time these diagrams were developed, Wild Shape was a combat focused game. We later dropped combat and shifted to a stealth/light puzzle game. The large map below was a "big picture" idea of our game in which there were 6 areas of engagement. We were tasked with presenting a full game the previous semester that we later stripped down to bring it into scope for our 12 week capstone semester.

Core - early concept art

Overall World Map

Section Perspective Base Iteration


Plan Base Iteration
Plan Base Iteration
UI DESIGN
DESIGN PROCESS
I worked with one of the artists to develop the UI needed for the game. I found reference images and then drew rough plans to fit our game. I gave her a complete list of the assets we would need, and gave direction on her work while she iterated.

COLLECTIBLE "FRAGMENTS"
Scattered throughout the game are various collectibles that tell a story of the Deer NPC encountered at the end of the Tutorial Base. I designed a menu page and an in-game HUD element that presented the story. The in-game HUD element would appear after the player collected on of the fragments. The menu page, kept a record of the player's collected fragments, showing the story in order and enticing player's to collect all the fragments. I created the 2D assets for these UI elements as well as designed their graphic layout.





ARTIST ORIGINAL ASSET
MY ADDITIONAL INTERACT ASSETS
Our artists were only with us for the first 11 weeks of development. In the final week, I created some additional 2D assets in Illustrator/Photoshop to mirror her style and use as necessary. Her original icon was used for controller HUD elements where mine were used for various keys/mouse inputs.



